この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

Figmaを使えるようになりたいけど、どうやって勉強したらいいんだろう???
この記事では、独学でデザインツールのFigmaの操作方法を覚えたり、WEBサイトやスマホアプリが作れるようになるための方法を紹介していくよ〜
ネットで”Figma”と検索すると、色々な記事が見つかると思います。
しかし、ブログ記事などはTIPSや断片的な情報が多く、初心者にとっては理解が難しいことがあります。
この記事では出来るだけ体型的に学べる方法を紹介しています。

- Figma公式サイト:
https://www.figma.com/ - サポートページ(日本語):
https://help.figma.com/hc/ja - Figma公式コミュニティ:
https://friends.figma.com/tokyo/
Figma公式サイトのサポートページでは、チュートリアル動画や解説記事が用意されています。
日本語版のページはありますが、コンテンツによっては、ところどころ英語のページへ移動してしまうので、英語が苦手な方はとっつきにくいかもしれません。

え〜!日本語で勉強できる方法はないの???
もちろん、あるよ!
次からは日本語で勉強できるサイトを紹介していくよ。

chot.designは、無料でデザインツールの使い方やWEBデザインについて学べるサイトです。
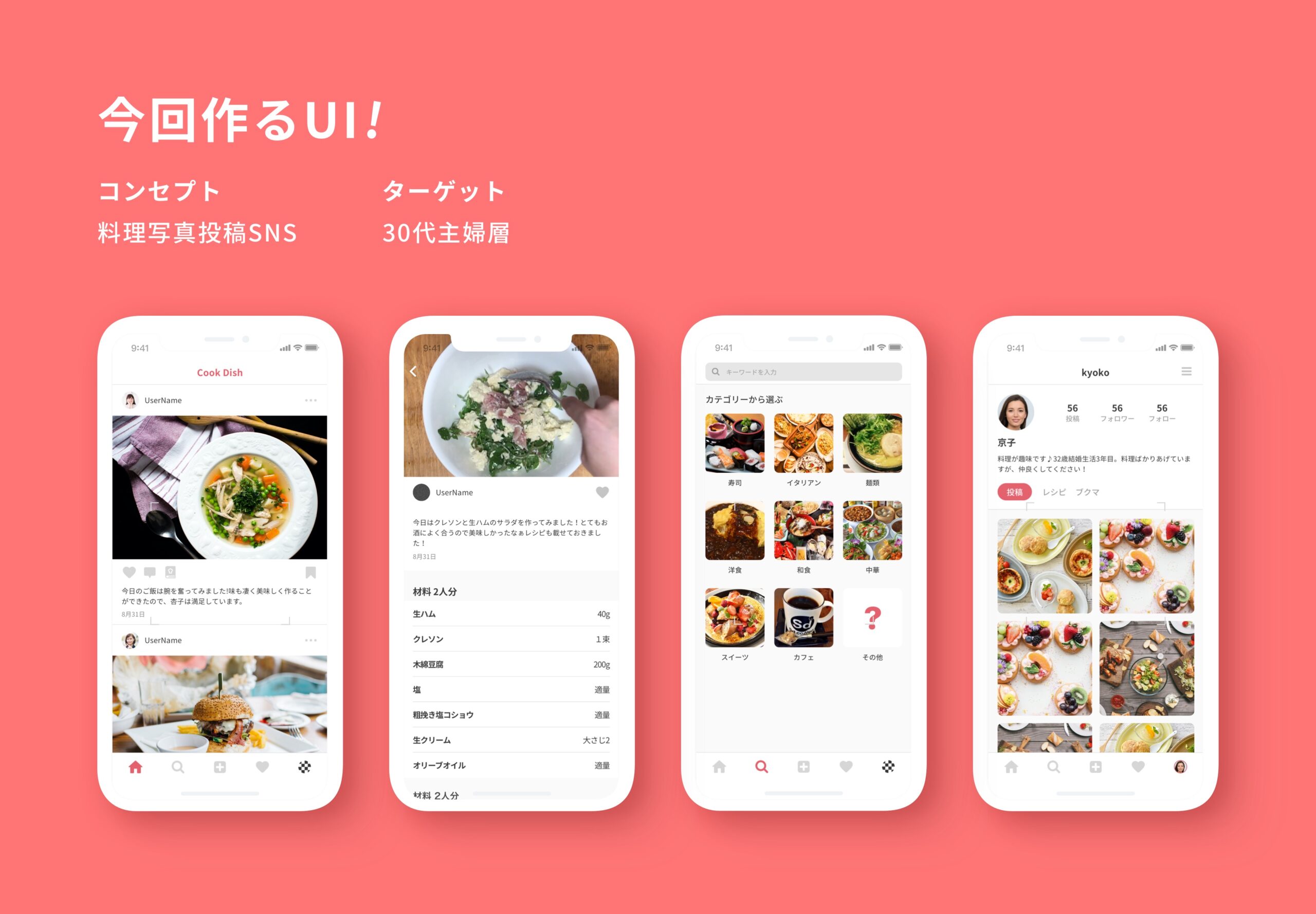
操作方法のレッスンを通して、最後のレッスンでは以下のような料理写真投稿アプリのデザインができるようになります。


わーすごい〜!
自分でもこんな作品が作れるようになるんだ〜って目標があると、勉強が楽しくなるね!
Youtubeは無料で学習することが可能なので、できるだけお金をかけたくない、Figmaが勉強したいことと合っているのかちょっと試してみたい方に最適です。
その中で、WEBサイト/バナー/スマホアプリを作れるようになりたい方に向けて、個人的におすすめのチャンネル/動画をいくつかご紹介します。
UI/UXが勉強できるコミュニティBONOを運営している現役デザイナーのカイクンさんのYoutubeです。
ツールの操作方法だけに留まらずに、スマホアプリのトレース方法やUIデザインに対しての考え方なども盛り込んでいるので、特にUIデザイナーを目指している方にはおすすめです。
Udemy講師でもあるMayukoさんのYoutube動画です。
実際にWEBサイトを作りながらFigmaの使い方を覚えられる実践型の動画です。
ソフトのダウンロードの仕方やFigmaの概要についての説明もあるので、初心者でもとっつきやすい内容になっています。
一本の動画で完結しているので、とにかく早くFigmaを使ってサイトをデザインできるようになりたい方におすすめです。
ゼロイチラボさんも実際にFigmaでWEBサイトやバナーを作りながら使い方を覚えるチュートリアル動画を公開されています。
一つの動画が5~15分くらいに分割されているので、育児の合間など毎日少しずつ勉強したい方におすすめです。
WEBカンプを作ろうの動画シリーズは7動画あるので、一日数十分の勉強でも一週間くらいで覚えられます。

Udemyは動画買い切り型のオンライン学習サイトです。
デザイン以外でもプログラミングなどのスキルアップから、趣味に至るまで様々なカテゴリーのコースが用意されています。
オンラインスクールに通うお金はないけど、完全に独学も不安という方には体系的に学べてコスパが良いサービスです。
定期的に割引セールが行われており、数万円のコースもセール中に購入すると数千円で購入できます。
気になるコースがあったら、欲しいものリストに追加しておき、セール中に購入するのがおすすめです。
<Mac / Windows対応>高品質なUIデザインにはルールがある!Figmaの基本的な使い方はもちろん、AppleのAppデザインを忠実に再現する応用編まで収録。アニメーションを駆使して、圧倒的に表現力豊かなプロトタイプをつくろう!
この講座では、ディレクターとしてWebデザインなどを行う講師のたにぐちと、デザイナーのanygraphicaにより、Figmaおよび、XDをデザインツールとしての側面と設計ツールの側面を両方紹介します。
Figma / Adobe XDをこれから使っていきたいという方はもちろん、すべての機能を使いこなせていないという方の復習にも活用頂ければ幸いです。
書籍でじっくり学びたい方には、以下の三冊をご紹介します。
Udemyで学ぶで紹介した初心者から始めるアプリデザインの講師である、沢田俊介さんの著書です。
Figmaの機能の説明をはじめとして、ワイヤーフレームの作り方、プロトタイプの作り方、詳細デザインの作り方、エンジニアへデザインを渡す方法、ノンエンジニア向けの活用方法まで書かれています。
手元に置いておけば、辞書代わりになりそうな一冊です。
デザイン制作会社であるnecco inc.のメンバーが作ったFigma本です。
機能の説明だけではなく、チームでの活用方法を学ぶことが出来るので実際に業務でどのようにコラボレーションできるのか勉強することが出来ます。
また、制作会社が作成したクオリティの高い作例(コーポレートサイト/ECサイト/レシピアプリ)を実際に一緒に作成することで、手を動かしながらツールの操作方法やデザインの仕方について、学ぶことができます。
STUDIOエキスパートやWEBデザインスクールのNOT DESIGN SCHOOLの代表としても活躍中のもちさん( @makiko_sakamoto)の著書です。
書籍は基本操作が学べる「基礎編」と実際に制作の手順が学べる「実践編」で構成されています。
作例も豊富なため(Webサイト(LP)、UIデザイン、Instagram広告、YouTubeのサムネイル、プレゼン資料、名刺)、WEBデザイナーに限らず、幅広い方に役立つ内容になっています。
今なら、Kindle Unlimitedに登録すると無料で読むことができるよ!
月額980円 初回30日間無料!

無料でも勉強できるサイトがたくさんあってびっくりした〜
とりあえず、chot.designの「Figma入門」を参考にFigmaのアカウントを登録するところから始めてみようかな〜
そうだね!
もっと詳しく勉強したい!と思った時に、Udemyのコースや書籍を購入してみても遅くないと思うよ。